


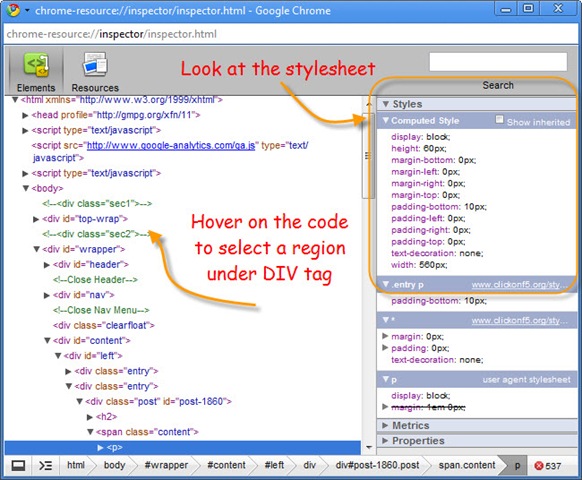
Make sure that you be in the device mode.( Cmd+Shift+M).Open chrome and enter developer mode.( F12, Ctrl + Shift + I or Cmd + Opt + I).Previewing Google AMP pages in chrome for MAC/WINDOWS Ctrl + Shift + C to open the Developer Tools in Inspect Element mode, or toggle Inspect Element mode if the Developer Tools are already open.Ctrl + Shift + J to open the Developer Tools and bring focus to the Console.F12, or Ctrl + Shift + I to open the Developer Tools.Cmd + Shift + C to open the Developer Tools in Inspect Element mode, or toggle Inspect Element mode if the Developer Tools are already open.Cmd + Opt + J to open the Developer Tools and bring focus to the Console.Cmd + Opt + I to open the Developer Tools.This sensible old school way of accessing the tool is by right-clicking within the browser window and choosing “Inspect element” Once the Inspect element is launched, the user can now identify any object that is on the page by clicking the Inspect button.īy moving the mouse over the browser, window elements that the tool is in a position to reference are going to be highlighted.īelow may be a screenshot of sample output from Google’s “Google Search” button settled on the site’s main landing page. You can see how long the site takes to load, how much bandwidth it accustomed transfer, and also the actual color its text.
#Force inspect element chrome code
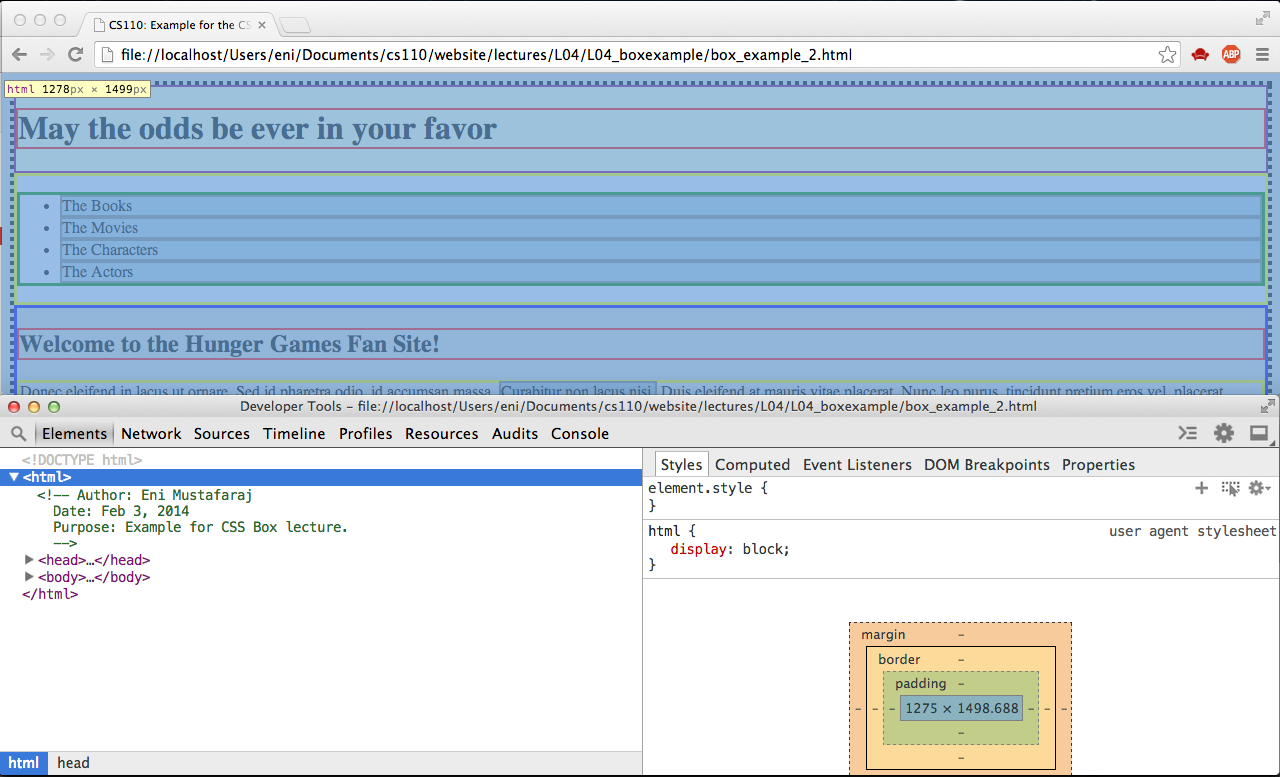
Its source code, the pictures, and CSS that form its style, the fonts, and icons it uses, the Javascript code that powers animations, and more. Right-click on any webpage, click inspect, and you’ll see the viscus of that site: The chrome inspects element tool is considered to be a developer tool created to debug the website.
#Force inspect element chrome how to

How to redirect browser window back using JavaScript ?.The following examples are using the Canary version of Google Chrome. How to stop browser back button using JavaScript ? To open DevTools, you can right-click anywhere on the page and select inspect element or you can choose the tools > developer tools option from the top right menu.How to make browser to go back to previous page using JavaScript ?.ISRO CS Syllabus for Scientist/Engineer Exam.ISRO CS Original Papers and Official Keys.GATE CS Original Papers and Official Keys.


 0 kommentar(er)
0 kommentar(er)
